
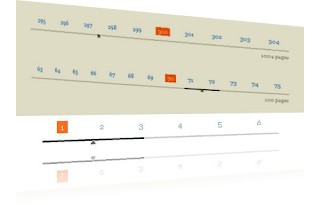
Con anterioridad mostraba un widget para añadir paginación, esta vez el tema también trata sobre paginación pero los estilos son distintos y en lugar de mostrar los cuadritos de navegación nos muestra una línea con efecto scroll, atrás quedó también el texto "Pages"que tantos tuvieron que modificar para perderlo de vista. Y según cuenta su autor Abu Farhan ha conseguido algo muy importante que su funcionamiento vaya más allá de los 500 post.
Justo antes de ]]></b:skin> añadimos los estilos:
.paginator {
margin-top:60px;
font-size:1em;
}
.paginator table {
border-collapse:collapse;
table-layout:fixed;
width:100%;
}
.paginator table td {
padding:0;
white-space:nowrap;
text-align:center;
}
.paginator span {
display:block;
padding:3px 0;
color:#fff;
}
.paginator span strong,
.paginator span a {
padding:2px 6px;
}
.paginator span strong {
background:#ff6c24;
font-style:normal;
font-weight:normal;
}
.paginator .scroll_bar {
width:100%; height:20px;
position:relative;
margin-top:10px;
}
.paginator .scroll_trough {
width:100%;height:3px;
background:#ccc;
overflow:hidden;
}
.paginator .scroll_thumb {
position:absolute;
z-index:2;
width:0; height:3px;
top:0; left:0;
font-size:1px;
background:#363636;
}
.paginator .scroll_knob {
position:absolute;
top:-5px; left:50%;
margin-left:-10px;
width:20px; height:20px;
overflow:hidden;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/slider_knob.gif) no-repeat 50% 50%;
cursor:pointer; cursor:hand;
}
.paginator .current_page_mark {
position:absolute;
z-index:1;
top:0; left:0;
width:0; height:3px;
overflow:hidden;
background:#ff6c24;
}
.fullsize .scroll_thumb {
display:none;
}
.paginator_pages {
width:600px;
text-align:right;
font-size:0.8em;
color:#808080;
margin-top:-10px;
}
Buscamos </body> al final de la plantilla y justo antes añadimos:
<script src='http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js' type='text/javascript'/>
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=7;
var numshowpage=6;
</script>
<script src='http://all-in-one-blogger-widget.googlecode.com/files/paginator3000-forblogger-v1.0.0.js' type='text/javascript'/>
En "var postperpage" es el número de post que mostramos por página, debe coincidir con el número a mostrar que tenemos en Configuración.
Donde "var numshowpage" será la cantidad de números que mostramos en cada página.
Modificaciones que podemos hacer respecto al color.
- La línea de color la podemos cambiar en background de "paginator .current_page_mark"
- Así como el de background de "paginator span strong" para la numeración de la página donde nos encontramos.
-El color de la numeración en "paginator span"
- La línea gris en "paginator .scroll_trough"
- Hay una imagen en los estilos que recomiendo descargar y alojar en otro sitio para asegurarnos que no la vamos a perder, la imagen es la siguiente
 y la url la podemos sustituir por la nuestra en los estilos donde dice:
y la url la podemos sustituir por la nuestra en los estilos donde dice:http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/slider_knob.gif- Hay un detalle que tenemos que tener en cuenta, al final del script que añadimos veremos que hay otro script es conveniente descargarlo porque si algún día la banda ancha del sitio donde se encuentra fuera superada nos encontraremos que el script no funcionará.
Podemos pegar la siguiente dirección en la barra del navegador y descargar el script a nuestro PC para luego proceder a subirlo a nuestro alojamiento.
http://all-in-one-blogger-widget.googlecode.com/files/paginator3000-forblogger-v1.0.0.js















Antes que nada agradecerte por tus aportes en este blog, los que intentamos aprender encontramos en ti un generoso aporte.
Paso a comentarte el problema que tengo:
- me gusto este efecto de paginación pero resulta que integro el CSS y el Script pero... nada! no sale en ningún lado... no tengo idea de lo que sucede. Si podés ayudarme:
apostoladodelaoracion.blogspot.com
Desde ya muchas gracias
Que interesante Gem@,que bonita queda así la paginación, me gustaría ponerlo en mi blog, pero quisiera saber si debajo del widget siempre sale la leyenda "Widget by Abu-farhan" ó se puede optar por quitarla. Saludos, buena semana y gracias por todo :D bss
:: Secretariado Nacional comprueba que donde dice "var postperpage" coincide con el número de post que hay en configuración. (es un detalle que olvidé añadir)
:: Carolina CameronTags en realidad no he probado pero pienso que ese enlace del autor va en el interior del script, sería cuestión de editar el script en el bloc de notas y comprobarlo.
Hola Gema, ¿que tal va todo?. No me aparece la linea de scroll, solo aparecen números.
Gracias.
Gracias por tan excelente novedad, ya me había cansado de ver tan pocas páginas en mi "paginador", y con respecto a quitar el enlace del autor, creeme que lo intenté, y me di por vencido, a lo mejor alguien con más conocimiento en java, pero también se me hace mala onda quitarle su crédito, aunque si reconozco que hay otras maneras de mantener su crédito, como lo que existe dentro del script, y sin forzar a tenerlo presente todo el tiempo, pero cada quién, si encuentro alguna manera de quitarlo, aviso, gracias, nos vemos...
Está rechevre... La única falla que le veo es la leyenda del Autor que le quita elegancia... Te agradecería mucho si me dijeras que líneas del escript debo eliminar, debido a que no manejo muy bien el tema... De todas forma gracias, excelente aporte... Saludos!
Hola Gema!!
Excelente blog, muy necesario para gente como uno, que apenas se va abriendo paso en esto de los blogs.
Saludos!!
:: ofo1965 no sabría decirte, pero puedes intentar a añadirlo después de </body> :S
:: proteo se agradece si comentas que lo conseguiste, yo también lo voy a ver :)
:: Daniel Fernández, en esas está también proteo del comentario anterior al tuyo.
:: Priamo mira %% aquí
:: Gracias por el comentario Arnoldo :)
:: ofo1965 que me confundí quise decir después de <body> :$
Aprovecho este comentario para darte las gracias.
La verdad es que cada vez que quiero hacer una modificación tu blog es uno de referencia para encontrar lo que ando buscando. Muchas gracias
La duda es sy hay algun manual estructurado para hacer una plantilla basica para blogger. Me he cansado de adaptar plantillas ya hechas y quiero crear la mio.
Gracias
nivelusuario.com
:: Ieltxu Mateo para hacer una plantilla no he visto ningún manual, lo qu esi hay es la plantilla que Blogger nos provee que se llama Minima. Es la plantilla que más se presta a cualquier cambio o modificación y la que se suele usar para ejemplos y nuevos diseños. La que yo tengo ahora es esa, la Minima (blanca) :)
Hola gem@
Soy nuevo aqui. Quiero crearme un blog en blogger y quiero usar el tema simple II de Jason Sutter, pero no sé como aumentar el ancho de la página ya que los códigos son diferentes respecto a los demás temas, es el único que presenta problemas.
Quiero decir que he buscado ayuda en google, y hay varios turoriales para editar el formato de la página pero son para todos los temas menos el de Jason sutter simpleII
No sé si podrías ayudarme.
Gracias de antemano.
Carlos.
:: T esa plantilla se adapta a todo el ancho no tiene una anchura definida, lo ideal es que la añadas a un blog de pruebas con alguna entrada de ejemplo para ver el efecto :)
Está increible en el diseño, pero me parece que es muy pesado ya que utiliza dos scripts, además que si carga 500 post supongo que de ley ha de pesar mucho mas que el anterior, por lo general mi blog pesa bastante pese a que lo he puesto a hacer ejercicio por motivos de SEO, en tu experiencia que lo has probado Gema ¿que tanto pesa esto?, ¿es mejor y mas liviano que el anterior?.
Gracias...
:: Hola Víctor, según el autor con esta paginación se consigue mostrar más de 500 post pero nos encontramos con el problema de siempre que si tenemos más de esa cantidad no los mostrará todos, es algo así como el script de mapa del sitio que trabaja con los feeds del blog y no muestra el total de las entradas, yo lo tengo añadido sin embargo lo veo poco útil porque mis entradas superaron las 500 hace bastante tiempo.
Personalmente no uso ningún sistema de páginación extra, en las plantillas que he probado encuentro este sistema más liviano que los anteriores, es cuestión de probarlo un tiempo y ver si reúne las condiciones esperadas para cada usuario :)
Hola gema gracias, como le hago para que la barra de abajo se pinte todo el espacio del numero y cambiarle el color, así como lo tiene tu ejemplo y que no me salga pequeña.
Ya lo probé Gema y efectívamente aunque parezca increible aparentemente es mas rápido que el anterior, no obstante ahora que blogger autopagina todo el blog ya ningun hack de paginación sirve porque ocurre que en los archivos se daña por completo.
Verás... todo sale bien el el home y en las etiquetas pero antes cuando uno ponía archivos te salían completos, es decir si tenías 100 post en octubre del 2009 te aparecían los 100 integros, pero ahora Blogger te los corta por lo que cuando pones archivos te salen bien en la primera y segunda página, luego en la tercera te aparece el hack con los números y el segundo número te regresa a la segunda página actual del 2010.
He intentado arreglar esto con un condicional para que no cargue el hack en las páginas de archivos pero el script hace caso omiso de esto e igual lo procesa ¿hay alguna forma para evitar que el hack aparezca en las páginas de archivos?.
:: cargohe en los estilos marcado en negrita es el color de la barra:
.paginator .current_page_mark {
background:#ff6c24;
:: No tengo respuesta para eso Víctor, estuve probando también condicionando sin resultado, lo siento :(
Gracias gema, y ahora como le hago para poner los números un poco mas grandes y la barra mas ancha :D.
:: cargohe para dar altura a la barra en height de:
.paginator .scroll_trough
y height de:
.paginator .current_page_mark
el espacio de los números en padding se:
.paginator span strong, .paginator span a
Listo Gem@ ya esta :), otra pregunta :D, la barrita que uno puede mover con el mouse el ancho de ella se pone por defecto descuerdo a la cantidad de paginas o se puede poner mas larga.
:: cargohe el ancho es según las páginas a más páginas más ancha.
Hola encontre tu blog y me puse el paginator 3000...y me gusto...el tema esta que por lo que e leido tiene un bug...que cuando le das a alguna categoria en mi caso la 1º pagina de "x" catgoria no me salen las paginas...solo siguiente...y ya cuando le doy a siguiente..me salen las paginas con la 1º pagina activada...aver si saves algo al respecto...gracias
:: No tengo respuesta para eso Ali, trabaja con un script y desconozco la forma de solucionar esos problemas.
Hola Gema lo siento pero este script dejo de funcionar tienes ideas si se puede usar otro script?
Graias
:: Constantin me he dado cuenta ahora mismo y miré la página del autor pero al parecer tampoco funciona allí, intentaré conseguir el script para sustituirlo pero no es seguro :S
ja ja ja, yo estaba tratando de hacerlo, y ponía la dirección del script en la barra y me aparecía enlace roto, entraba a tu página de pruebas y no aparecía nada, ya me estaba tirando de los cabellos, y llego al último comentario, y resulta que no funciona!!!!!!!!!jajajajaj:O
:: del batitú ¿ves lo que pasa por tirarte de los pelos? Sigo buscando algún sitio donde descargar el script,pensaba qu elo tenía alojado en Google Sites pero no lo encuentro :S
puede ser que aya dejado de funcionar el script?
segun lei..si se aloja en otro sitio puede que funcione? entonces...salen estas 2 cosas..
hay que cambiar las 2..por la pagina del script alojado o solo 1..
Gracias!!
<script src='http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js'
<script src='http://all-in-one-blogger-widget.googlecode.com/files/paginator3000-forblogger-v1.0.0.js'
no entiendo estas 2 partes...
<script src='http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js'
<script src='http://all-in-one-blogger-widget.googlecode.com/files/paginator3000-forblogger-v1.0.0.js'
1 es distinta a la otra...
e alojado el script en otro sitio...lo he modificado pero nada..no funciona
aver si es problema de google
:: Ali al parecer los scripts han dejado de funcionar ya no sé si es debido al servidor del autor, que los ha eliminado o ha superado la banda ancha :S
y si pongo el script en otro sitio...que tendria que hacer para que funcionase¿¿¿
Gracias
:: Ali ahora mismo lo que ocurre que como no está online no funciona y al no estar online tampoco se puede descargar.
Precisamente eso es lo que recomiendo siempre descargar los scripts y alojarlos en nuestro propio servidor es una forma de asegurarnos el buen funcionamiento y que no lo vamos a perder.
no si yo ya me lo puse hace tiempo esto..y el script lo tengo..
lo subi a una pagina...pero luego no se que es lo que tengo que cambiar para ver si funciona
:: Entonces no es problema!! mira... son dos scripts que verás con esta url:
http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js
http://all-in-one-blogger-widget.googlecode.com/files/paginator3000-forblogger-v1.0.0.js
Lo que hay que hacer es subir los que tu tienes siempre que sean los mismos claro, y una vez tienes la url de los nuevos scripts sustituyes los que no funcionar por los tuyos.
Cuando digo sustituir me refiero a cambiar esas dos url que he dejado arriba por las de los tuyos.
2 script?
yo solo tengo 1
joder por eso no me funcionaba
porque eran 2 y yo solo tengo 1 el que tenias aqui el otro no lo tengo
:: Pues son dos, en el último código de la entrada pueden verse uno al comienzo y otro al final :(
bingo!!!!
encontre el que me faltaba!!!!
yupiiiiiiiiiiii
ya esta
ya me vuelve a funcionarrrrrrrr
Graciassssssssss
mcuhas graciassssss
me as salvao ;P
:: Que bueno!! oye te importaría compartir tus scripts? es que hay quien no los tiene y no ha conseguido que le funcione.
Los alojaré en mi servidor para que puedan descargarlos :)
:: Si me dejas la url de tu blog me los descargo yo misma, es que no tienes el perfil activado.
sin ningun problema..ya que gracias a ti ya tengo el paginator operativo ;)
www.bajateloto.blogspot.com
:: Descargados !! Gracias :)
Hola Gema ya tienes el script o el codigo cambiado de la barra de scroll? por favor me puedes ayudar!! Gracias
:: Constantin aquí los tienes para descargar y alojar en vuestro servidor :D
https://sites.google.com/site/forevergema/Home/paginator3000.js
https://sites.google.com/site/forevergema/Home/paginator3000-forblogger-v1.0.0.js
Gema muchas gracias ahora lo tengo arreglado.
:: De nada Constantin :)
Hola Gema!!!
quetal?
Te comento que el tema del paginator3000..me ha dejado de funcionar...almenos amí,he mirado que no estufieran offline los archivos subidos...y en uno de ellos no estaba subido...y vi que pusiste 2 enlaces...y me puse el que faltaba...pero tampoco me funcionaba...
Sabes si funciona en estos momentos¿?
que podria ser?
Saludos!!!
:: Ali mira mi comentario número 45 hay un enlace para descargar, porque el script del autor no funcionaba y los alojé de nuevo :)
Ya hice todo el procedimiento que explicas en el post y no tengo ningún cambio en la paginación:S
:: ManzurMetal mira mi comentario número 45 ahí verás los script para descargarlos y añadirlos porque los del autor dejaron de funcionar.
:D Gracias, no sabia que habia esto en blogspot, crei que solo habia era de wordpress, despues de todo blogspot no es tan feito xD y con tus ayudas mejora mucho su apariencia. Al igual que uno de tus visitantes queria quitarle el enlace, no se si sea correcto esto... pero en fin no pude :/ crei que lo lograba pero cuando cargaba el nuevo js no andaba. Bueno no importa aun asi mantendre esta paginacion :).
Y solo una pregunta como puedo modificar el blockquote al igual que tu lo tiene, trate buscando algun tutorial pero creo que mis palabras no eran las adecuadas, si me puedes ayudar te lo agradeceria nuevamente.
Aaa acabo de ver tus botones para publicar el comentario, si igual pudieras decirme como hacerle para agregarle un poco de css seria exelente.
Bueno y despido.
:: BlackDawn tengo varios estilos de blockquote, pero si te refieres a la caja de texto de la entrada donde se incluye el código puedes verlo aquí:
http://gemablog-.blogspot.com/2008/01/caja-contenedora-de-cdigo-personalizada.html
Aquí hay más:
http://gemablog-.blogspot.com/2008/09/caja-contenedora-para-mostrar-texto-o.html
Y aquí:
http://gemablog-.blogspot.com/2010/04/anadiemdo-una-imagen-en-la-caja-de.html
El botón de publicar comentario no tiene acceso para poder perSOnalizarlo, es algo interno de Blogger :S
Gracias Gem@ eso era exactamente lo que andaba buscando.
Y lo del boton, jeje que lastima que no se puede.
Hola, Gema, también me falla este tema; no sabía que hubiera que descargarse ese detalle, una va aprendiendo a medida que surgen los problemas. Indicas que hay que subirlos ¿dónde? ¿Y cómo? Lo siento, soy una novatilla :$ :$ :$
:: Ampersand Libros yo recomiendo subir las imágenes a Blogger o Picasa y los scripts los subo a Google Sites. En Google Sites accedes con tu misma cuenta de usuario en Blogger (el mail) y la misma contraseña :D
Muchas gracias, hay un video que lo explica paso a paso ;)
:: Estupendo :)
lo intente en mi blog de prueba, pero no sale el puntero para mover las paginas desde la barrita...
que sera que me falta?
Olvídalo, creo que para que salga debe tener una buena cantidad de paginas...
saludos.
como Se podría utilizar también en las paginas de etiquetas?
:: Es una paginación para todas las páginas Admin debe haber una cantidad considerable de páginas a mostrar.
Oye me podrias decir como quitar ese molesto mensajito plis el de "Widget by Abu-farhan"
Hola gema como estas,oye te queria preguntar como le ago para quitarle
Widget by Abu-farhan ami blog le queda debajo de los numeros de entradas te dejo mi blog para que lo cheques ojala me puedas ayudar saludos
http://www.vien2pelis.net/
No veo eso que me dices Ernesto puedes mandarme una captura? pones la url de la imagen aquí mismo y ya está.
Ya resolvi el problema Gem@ pero me gustaria que me ayudaras hacer un slider como el de esta pagina http://www.estrenandopelis.com/ el de la parte de arriva oh talvez es tan solo un script pero no se como hacerlo,me gustaria mucho tener uno asi en mi web http://www.vien2pelis.net/, si puedes ayudarme oh orientarme de como hacerlo estaria eternamente agradecido,cuidate que estes super bien un saludo bye...
Nota: solo los miembros de este blog pueden publicar comentarios.